2週間で32件の問い合わせがありました
WordPressのアイキャッチ画像の適切なサイズは?最適化に必須な設定を解説

ホームページやブログを更新する手段としてワードプレスを活用する人も多くいることでしょう。コンテンツをより魅力的にするためには画像や写真をたくさん使用することも大切です。
そこで、この記事ではワードプレスのホームページやブログに適切な画像サイズを詳しく解説していきます。ユーザーファースト・検索エンジン最適化を行うためにも大切なポイントを詳しく紹介しているのでぜひ参考にしてみてください。
WordPressにおける画像サイズとは?
ワードプレスにおいて注目したいのが2つのポイント!
- 縦幅と横幅の画像サイズ
- 画像サイズの容量
縦幅と横幅の画像サイズ
ワードプレスでは横長長方形の画像が使用されるのが一般的です。画像サイズは「ピクセル(px)」で表すことができ、主に1200px×800pxの画像サイズがWordPressのホームページやブログで使用されています。
ピクセルサイズが大きくなると画像容量も大きくなり、読み込み速度も低下する傾向にあるので大きすぎる画像サイズの使用には注意が必要です。
画像サイズの容量
画像サイズの容量とは、「B(バイト)」「KB(キロバイト)」「MB(メガバイト)」「GB(ギガバイト)」で表され、WordPressでは「KB」「MB」のサイズが適切な画像サイズです。
「MB」以上の画像の容量サイズになると、サイトの読み込み速度が遅くなり、ユーザーファーストなサイト設計が難しくなるため、基本的にはKBの容量の写真をアップロードするのが適切。
WordPressの画像を最適化するメリット
- コンテンツを豊かにできる
- 表示速度を上げることができる
- SEO対策にもなる
コンテンツを豊かにできる
画像を使用することでコンテンツに色味や雰囲気、表現などを加えることができるのが大きなメリット。写真があるブログ記事とないブログ記事では、前者の写真のあるブログ記事の方が読みやすく、ユーザーファーストなコンテンツ設計を行うことが可能です。
例えば、商品の紹介をするブログ記事に「商品写真がある場合」と「商品写真がない場合」を比較した時に、商品写真がある場合は「こんな感じなのか〜」とイメージをすることができますが、商品写真がない場合は「文章だけで想像できない」ということになってしまいます。
現代のスマホユーザーにとって写真や動画を活用したビジュアルコンテンツは非常に重要なポジションを占めているので、WordPressのホームページやブログにとって画像を使用することが大切です。
表示速度を上げることができる
最適化されていない大きな画像は、ウェブサイトの読み込み速度を遅くする可能性があります。読み込み速度が速いサイトは、ユーザーエクスペリエンス向上や検索エンジンランキング向上に寄与します。最適化された画像は、ページが速く読み込まれ、訪問者がコンテンツにアクセスしやすくなります。
全てのユーザーがインターネットの回線スピードの速いWi-Fiを使用しているのではなく、3Gや4G、5Gの回線を使っている方も多く、画像サイズが大きいとネット回線によって読み込みスピードが異なるため、どの回線でも読み込みされやすい適切な画像サイズを選択することが大切となってきます。
SEO対策にもなる
検索エンジンは、ウェブサイトが高速かつユーザーフレンドリーであることを好みます。最適化された画像は、検索エンジンがウェブサイトのコンテンツを理解しやすくし、画像のALTテキストや説明文を通じて検索エンジンにコンテンツを理解させる助けとなります。
しかしながら、適切な画像を使用しているからといって検索結果で上位表示ができるといったことはなく、あくまでも1つの指標として行っておきたい施策のように考えておくことが大切です。
WordPressの適切な画像サイズは?
- アイキャッチ画像:1200px×800px
- サイト内アイコン:512px×512px
- 記事内画像:1200px×800px
- OGP画像:1200px×630px
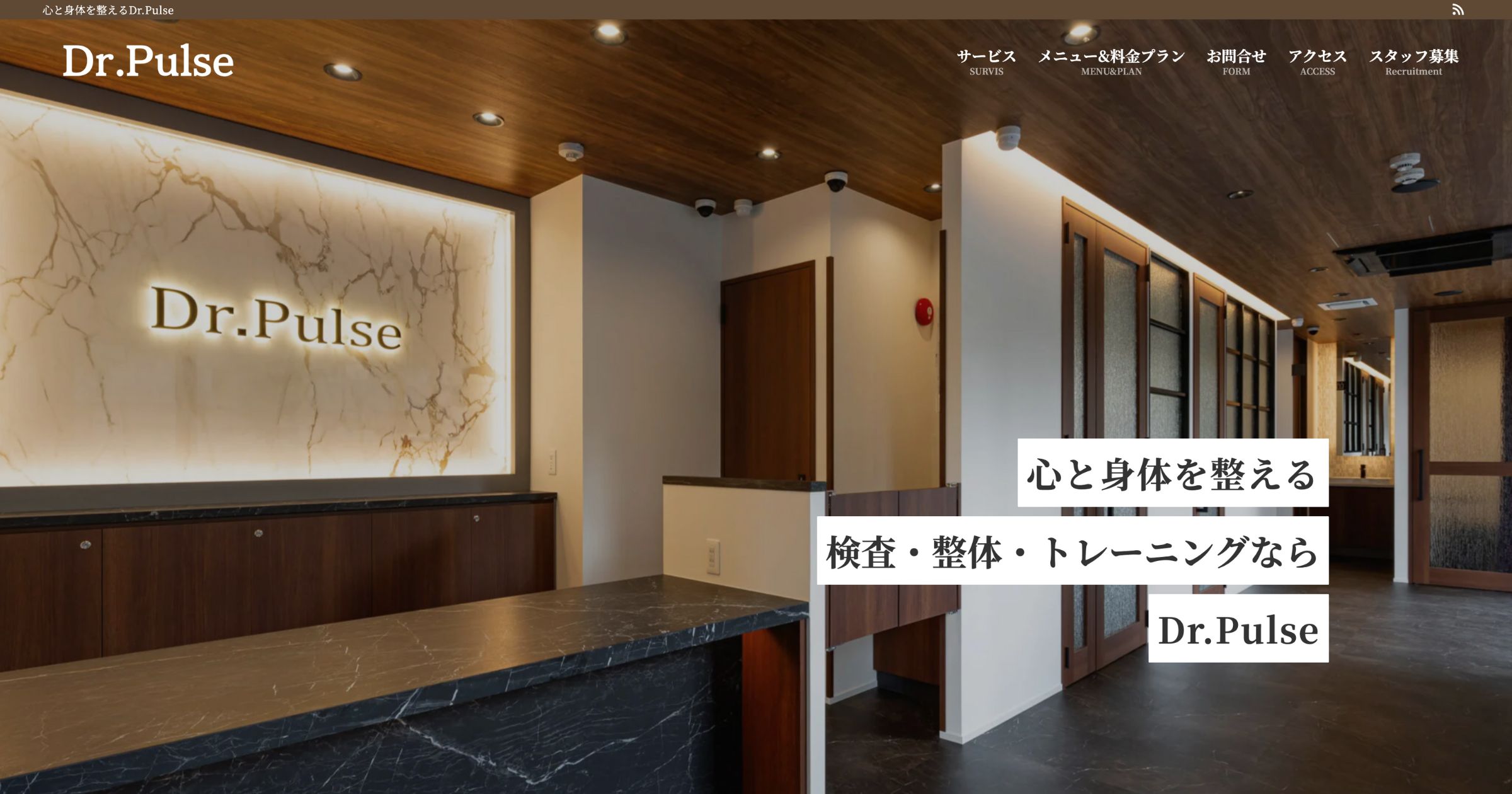
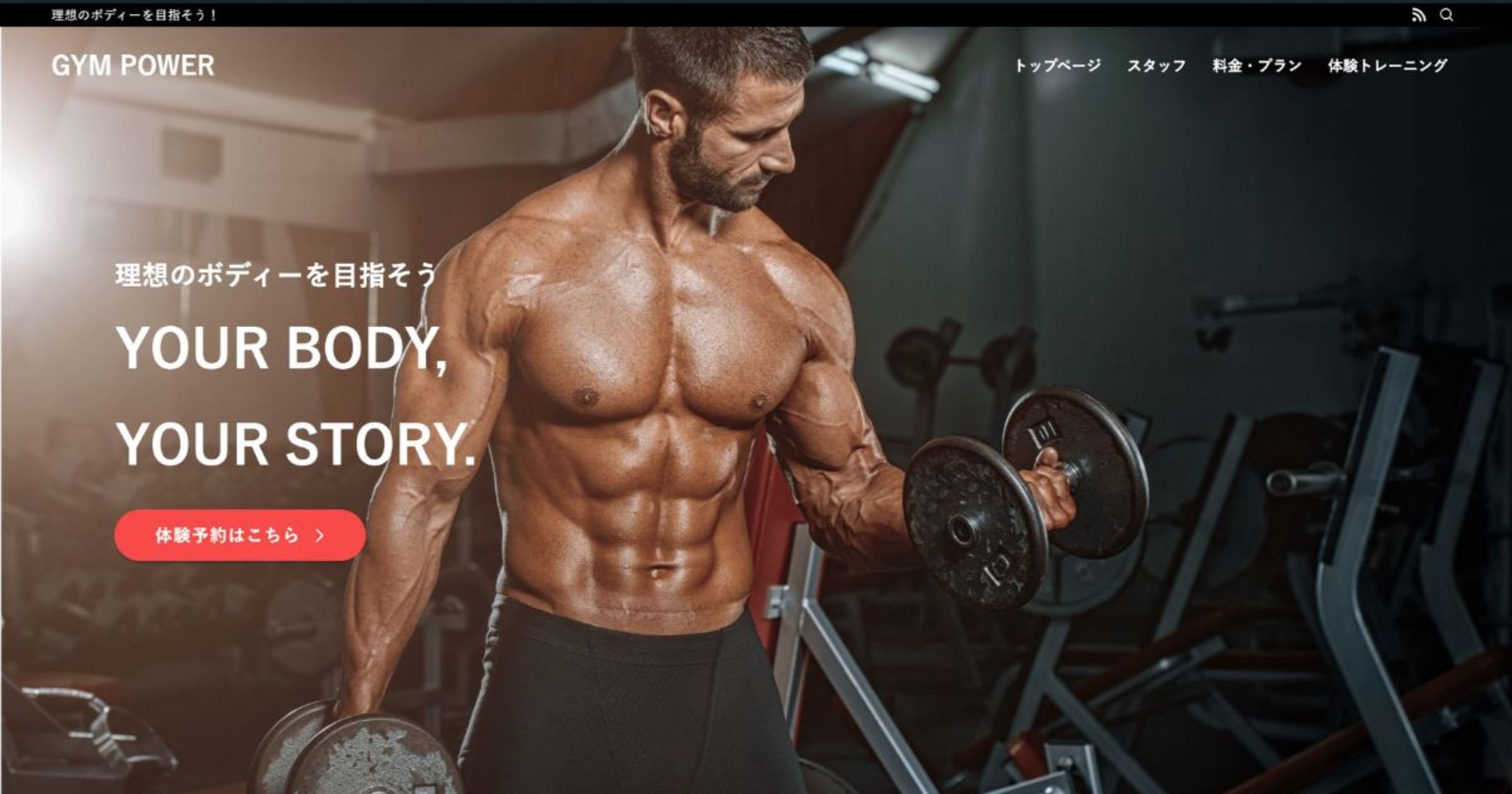
アイキャッチ画像

WordPressのホームページやブログの大前提として、テーマごとに適切なサイズがあり、使用するワードプレステーマに合わせたサイズを選ぶようにするのが最適です。
ワードプレス内のコンテンツの「アイキャッチ画像」の適切な画像サイズは「1200px」×「800px」が目安。
コンテンツの魅力や文章が伝わるアイキャッチ画像を「1200px」×「800px」に合わせてデザインすることで、ホームページやブログ記事に色味を加えることができ、おしゃれな印象に仕上げることも可能です。
サイト内アイコン(ファビコン)

ホームページには「ファビコン」と呼ばれるアイコンを設定する必要があります。主に、Googleの検索結果やブラウザータブに表示されるアイコンです。
ファビコンの適切なサイズは「512px」×「512px」です。
正方形のアイコンなので、ホームページだけでなくInstagramやX、FacebookなどのSNSと合わせてアイコンを揃えることができます。
記事内画像
ブログ記事内に画像を貼り付けることでコンテンツの内容を豊かにすることができます。記事内画像はPCユーザーやスマホユーザーのどちらでも見やすいように、横長長方形のサイズで掲載するのがおすすめ。
アイキャッチ画像と同じ「1200px」×「800px」で表示するのが最適。
OGP画像
OGP(Open Graph Protocol)とは、ウェブページがソーシャルメディア上で適切に表示されるため画像設定です。TwitterやFacebookなどのSNSで記事が拡散された時のアイキャッチ画像で、OGP画像を設定しておくことで、拡散された時に認知の向上にも繋がります。
OGP画像は、1200×630pxが最適。
どのソーシャルメディアにも対応できるよう、汎用性の高い画像サイズを設定しておくことで、さまざまなSNSに対応が可能です。
まとめ
- アイキャッチ画像:1200px×800px
- サイト内アイコン:512px×512px
- 記事内画像:1200px×800px
- OGP画像:1200px×630px
いかがでしたでしょうか。WordPressだからといって画像サイズを一括りにしてしまいがちですが、使用するテーマやデザインによってサイズが異なることも忘れないようにしておきましょう。
ですが、WordPressで使用される画像の適切サイズはほとんど同じなので、サイズや大きさに迷ったら上記を参考にしてみてください。