2週間で32件の問い合わせがありました
クリックされやすいCTAボタンとは?効果的なデザインでCVの改善を!

ウェブサイトやデジタルマーケティング活動において、目的を達成するための一つの鍵となる要素がCTA(Call to Action)ボタンです。しかし、ただボタンを配置するだけでは十分ではありません。実際にユーザーがそのボタンをクリックして行動を起こすためには、デザイン、メッセージ、配置など、さまざまな要因が絡み合ってきます。
この記事では、CTAボタンの効果的な設計と最適化のためのボタンデザインを具体的位に解説していきます。デジタルマーケティング戦略において、CTAボタンのクリック率を高めることは非常に重要で、大きな役割を担うボタンであるので、効果的なCTAボタンでコンバージョンを高めたい方は参考にしてみてください。
CTAボタンとは?
CTAボタンとは「Call to Action」の略で、ウェブサイト運営やマーケティングにおいて、ユーザーにアクションを起こしてもらうボタンを指します。目的のページへのビューポイントとして重要な役割を担います。
ウェブサイトやブログなどでボタンを設置することで、ページに訪問してきたユーザーを送りたいページ先に誘導させることができるのがCTAボタンの役割。つまりは、(CV:コンバージョン)を獲得するための導線として、デジタルマーケティングにおいて絶対的に欠かせないボタンであり、ユーザーにクリックされやすいデザインが欠かせません。
そこで、CTAボタンのクリック率を高めるための効果的な施策を下記で詳しく解説していきます。
CTAボタンの目的とは?
Webサイトやオンラインショップにボタンを配置することで、ユーザーを「購入」や「登録」といった顧客へと導くことが可能です。CTAボタンを活用することで、以下のことが行えます。
- 商品の購入への誘導
- サービスの登録への誘導
- 資料のダウンロードへの誘導
- メールアドレスの登録への誘導
- 離脱率を抑えるための誘導
etc…
自社サイトで、お客様に紹介したい商品やサービスへと導く為に「CTAボタン」を配置することで、CVR:コンバージョンへと誘導させることが可能です。メールのリストを取ったり、サブスクの登録へ誘導したり、また、ページの離脱率を抑えるために内部リンクのCTAボタンを設置することで、ホームページの滞在率を上げることが可能です。
会社の目的に沿ったボタンを設置することで目的達成へとつながります。
効果的なCTAボタンでクリック率を高めるための施策
CTAボタンの設計|デザインと色の最適化
CTAボタンを設計する上で注目したいポイントが「デザイン」と「色」の最適化。ユーザーによって視覚的に見やすく、ホームページやコーポレートサイト、オンラインショップなどのデザインと合っているのかが重要になってきます。
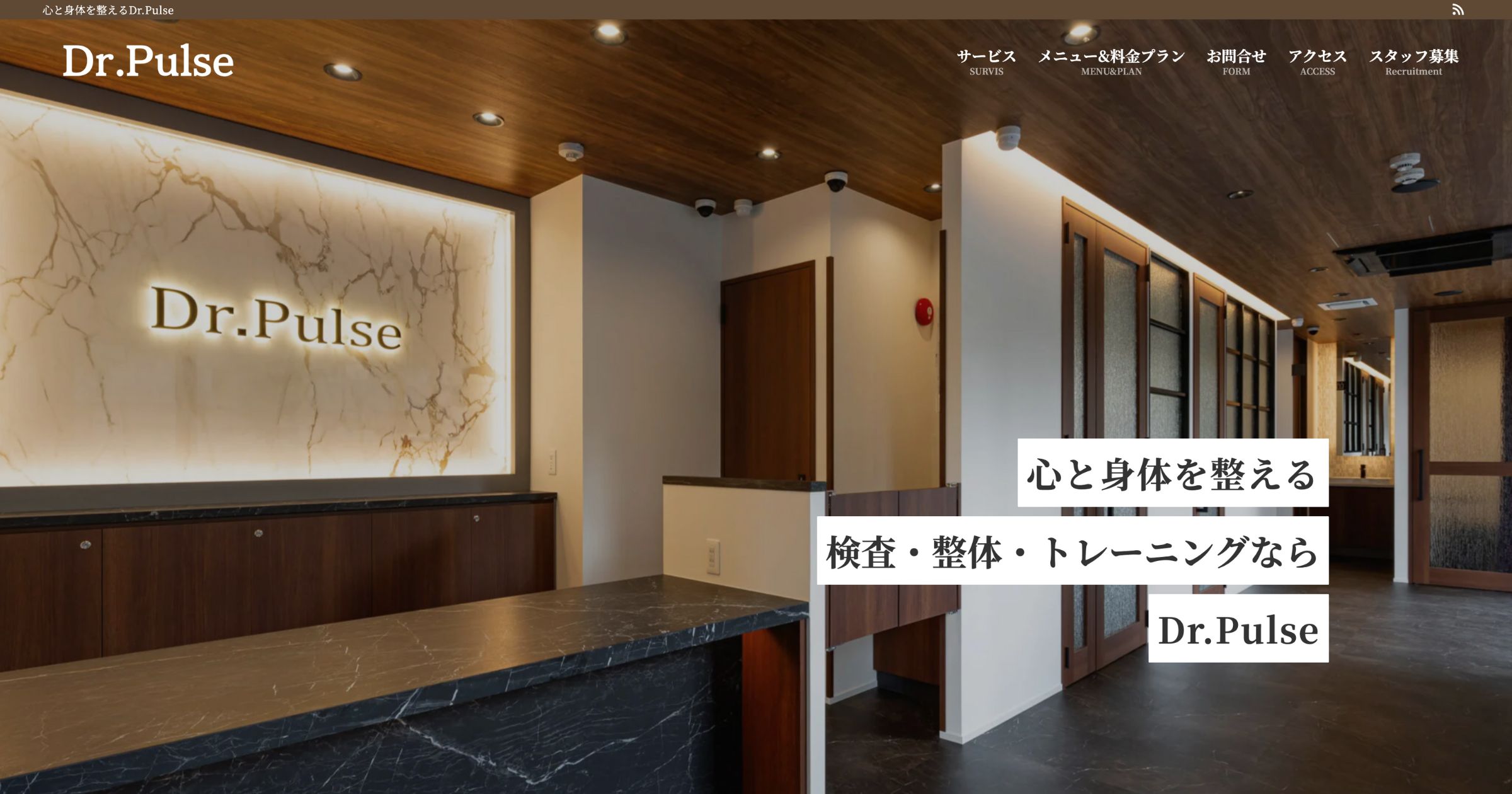
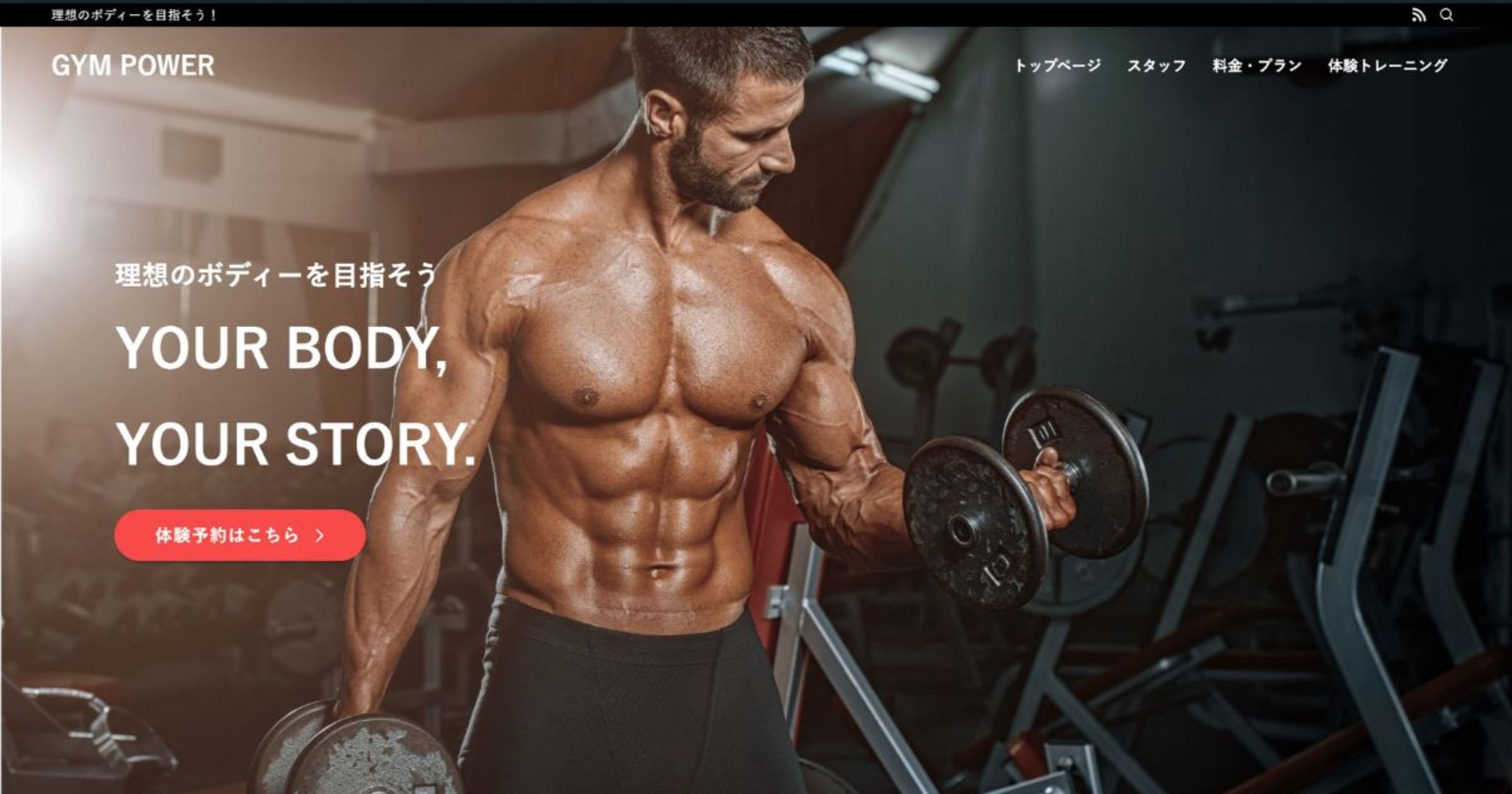
「ボタンA」と「ボタンB」を比較した場合、ボタンAよりもボタンBの方が色がはっきりとしており、ユーザーにとって「ボタンと認識しやすい」のがわかるかと思います。
それに比べ、ボタンAは平面で「よく見ないとボタンと分かりにくい」といった視覚的要素があり、クリックされやすいボタンは「ボタンB」の方だと誰もが思うことでしょう。
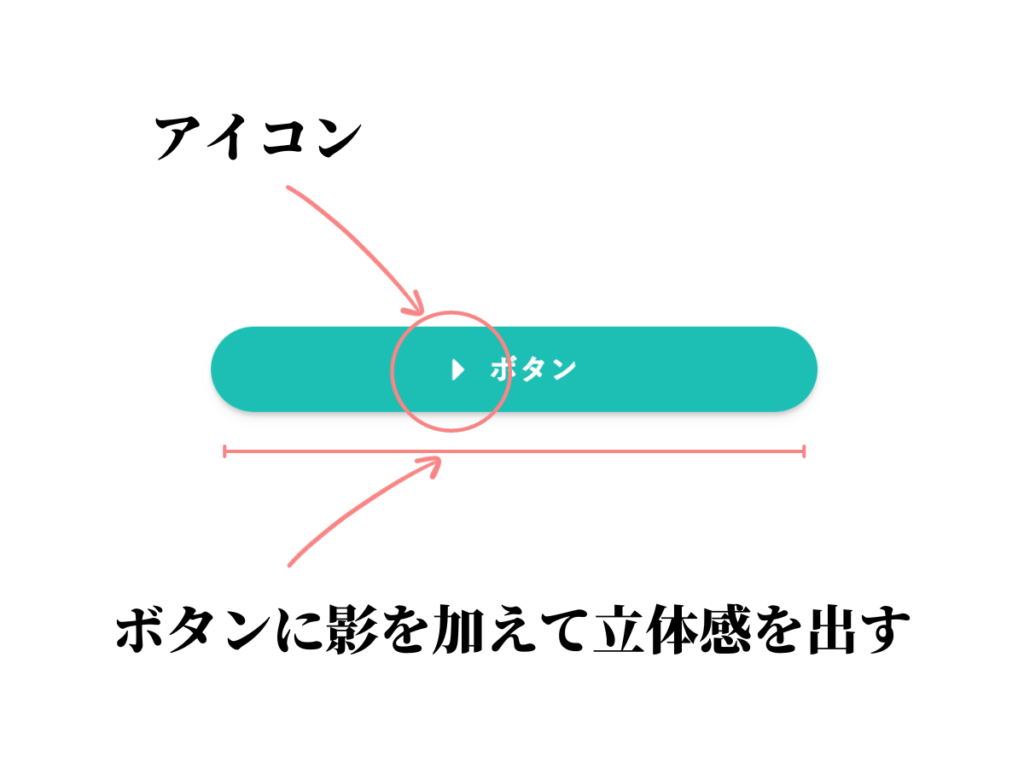
CTAボタンにアイコンを加えることで見やすさをアップ

CTAボタンに行いたい施策
- ボタンの文字の横にアイコンを付ける
- ボタンに影を加えて立体感を出す
せっかくボタンを配置しているのに、「ボタンだと分からない」では勿体無いので、「アイコン」を付けることでボタンだとユーザーにわかりやすくすることが大切。
また、ボタンに影を加えることで立体感を演出させることができるので、クリックされやすくなります。単にテキストだけで誘導するのではなく、ユーザーの離脱を防ぐためにも押したくなるボタンのデザインを設計することが大切です。
CTAテキスト| 効果的な言葉の選択
CTAの文言はユーザーにとって一目でわかりやすく、マイクロコピーとなるテキストを配置することが大切。
ボタンをクリックすることで、
- その先で何を得ることができるのか
- どんな体験ができるのか
のように、ユーザーはサービスに興味を持ちクリックの行動を起こします。そのためユーザーを引き付けるキャッチコピーやマイクロコピーでユーザーの行動意識を持たせる文言で誘導させるように対策しましょう。
- 登録まで3ステップ
- 無料で10秒見積もり
- 無料体験はこちら
- 今すぐ予約購入する
といった、自然の言葉でユーザーの行動心理を引き起こさせるマイクロコピーを配置することで、効果的なCTAテキストの対策が可能です。
誤解を避けるための注意点
コンバージョンへ導くために過度な誘導や文言の誘いを配置しすぎるのは、ユーザーにとってNG。セールスの訴求が強すぎると、離脱率も高くなってしまいます。また、自社のサービスに対する印象も悪くなってしまうので、必要な箇所に施策を行うのが最適。
※過剰に煽ったり、実際には行われていないキャンペーンを表示するのは絶対にやめましょう。
配置の最適化|ユーザーの視線をキャッチする位置への配置
ボタンをクリックすれば「どこに飛ぶのか」予想させることができるボタン配置を行うことで、ユーザーもアクションを起こしやすくなります。

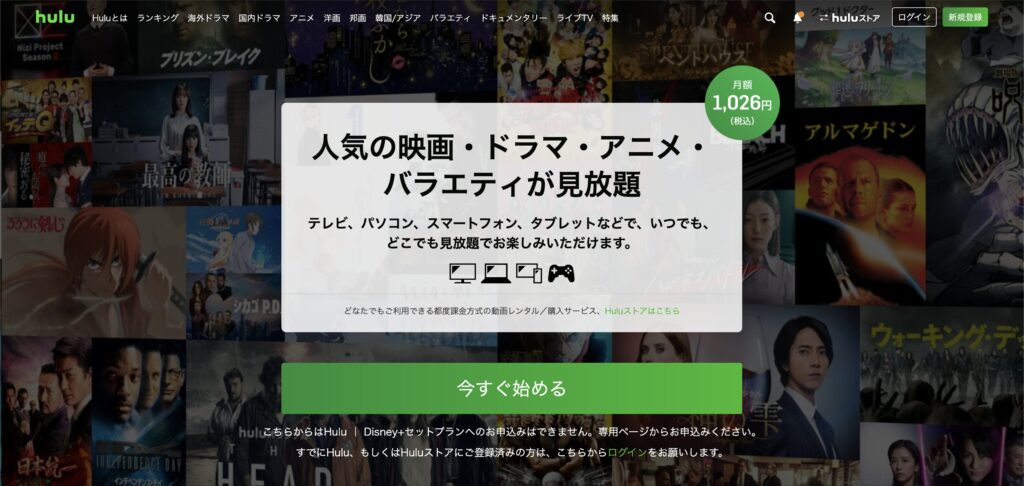
- サービスの特徴と説明を簡潔に
- 「今すぐ始める」のボタン
映画・ドラマ・アニメのサブスクサービスを展開する「HULU」を例に見たときに、「今すぐ始める」のボタンが大きく表示されており、ボタンをクリックすることで「今すぐ始めることができる」といった目的が明確になっています。
また、「人気の映画・ドラマ・アニメ・バラエティーが見放題」の訴求があり、どの商品・ジャンル・種類があるのが少ない説明でわかるようにもなっており、ユーザーファーストな設計となっています。
A/Bテストの実施|何が効果的かを実際に試す
実際に検証するにあたり、「ボタンA」と「ボタンB」のどちらがクリックされやすいのかを検証する「A/Bテスト」を実行するのが効果的な施策。
- どちらのボタンの方がクリックされやすのか
- コンバージョンへの向き不向き
- 数値のデーターで検証できる
より完成されたランディングページを制作する上でA/Bテストの実施は欠かせません。こちらのテストを実行することで、「Aボタン」「Bボタン」のどちらがクリックされやすいのかをデーターで導き出すことが可能です。
そのため、より効率的なCTAボタンを設置させることができるようになります。なので、1パターンだけでなく2・3パターンを用意して「A/Bテスト」を実施してみましょう。
参考にしたい|CTAボタンのデザイン
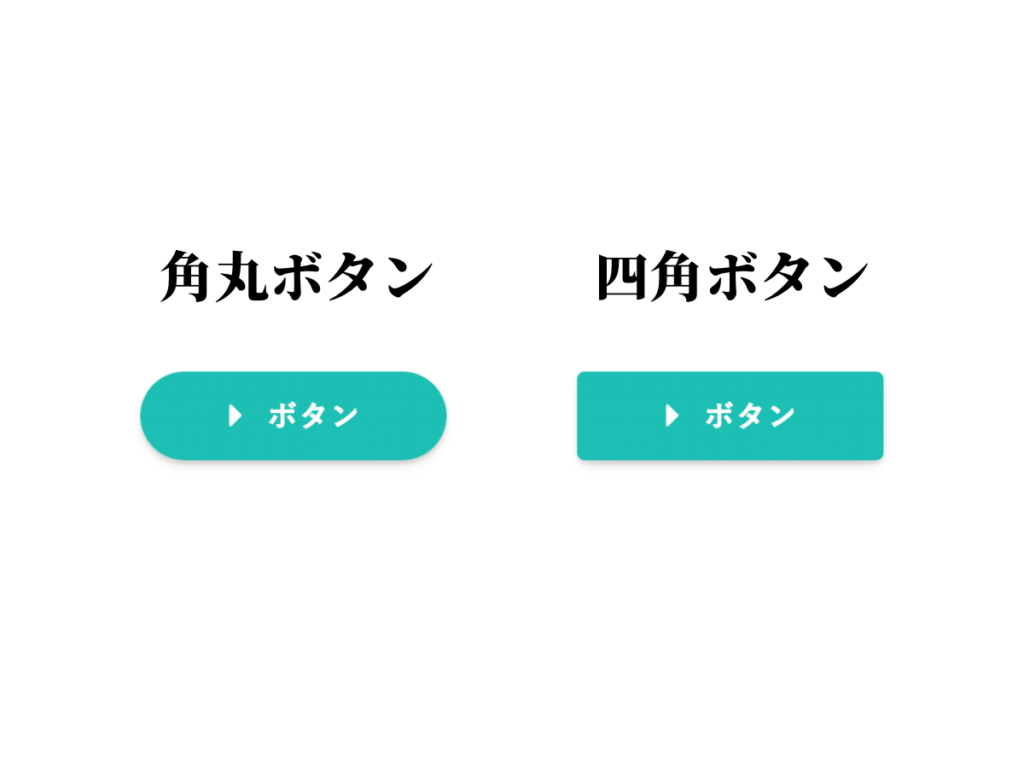
ボタンの形

ボタンにはさまざまな形状がありますが一般的に、
- 角丸ボタン|柔らかい印象
- 四角ボタン|くっきりした印象
- 丸ボタン|親しみやすい印象
の3つのデザインが使用されます。ボタンのデザインによって見え方も異なり、角が丸いボタンほど優しい印象になるため、コーポレートサイトでも多く使用されているデザインです。
ホームページの雰囲気に合わせてボタンの形状を選ぶようにするのが最適。
ボタンのカラー

ボタンのカラーを変えるだけでサイトの雰囲気も大きく異なります。テーマカラーとは違った色味のボタンを採用することで、ボタン視認性をグッと高めることができるので、反対色を用いたボタン設計もおすすめ。
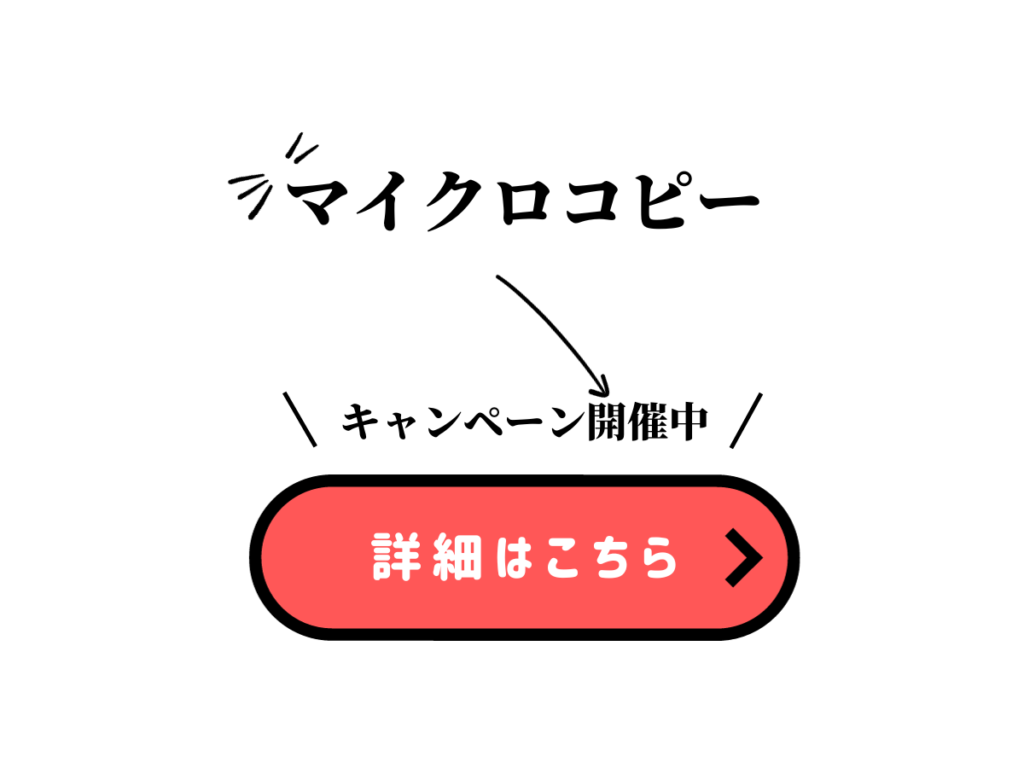
マイクロコピー

CTAボタンをより効果的にする施策として「マイクロコピー」の設置も大事。ボタンをクリックするメリットをテキストや文章で教えることで、ユーザーがクリックしやすくなります。
- 〇〇日までキャンペーン開催中
- 1ヶ月無料体験実施中
- 本日登録すると〇〇日まで無料
のように、クリックした先をイメージさせるマイクロコピーを設定するのが最適。ユーザーのニーズに合う文章で、悩みを解決するCTAボタンの設定を心がけましょう。
効果的なCTAボタンの設置場所
ヘッダー
ホームページに訪問してきた時に一番最初に表示させるWEBパーツが「ヘッダー」です。基本的にはホームページのデザインの見やすさでユーザーの直帰率や離脱率、滞在率、滞在時間が決まりますが、その中でもヘッダーは一番最初に目に入る部分。
ヘッダーに「サービスの紹介(簡潔)」と「CTAボタン」を設置することで、ユーザーの離脱を抑える働きを行ってくれます。
フッター
ホームページの詳細である「フッター」に、「お問い合わせ」のctaボタンの設置も検討しましょう。ホームページ内のカテゴリーやサービス詳細をまとめたフッターにボタンを設置することで、コンバージョンにつながる可能性があります。
フォーム下
申し込みやお問い合わせの「フォーム下」にCTAボタンを設置するのは非常に重要です。コンバージョンに近い潜在的なユーザーが訪問するページが「フォーム」なので、コンバージョンを獲得する為にもわかりやすいCTAボタンを必ず設置しましょう。
CTAボタンで効果的なWEB戦略を
いかがでしたでしょうか。今回、この記事では効果的なCTAボタンのデザインをはじめ、クリック率を高めるための施策について詳しく解説しました。abテストで効果的な施策を比較することができるので、ブランドの認知・拡大を目指したい企業やお店はぜひ実践してください。
弊社ではホームページの集客力をつけるSEO対策を初め、ホームページ制作やリニューアルなどを行っております。ホームページの運営に関わるお悩みはお気軽にご相談ください。